WordPressプラグイン「WP ULike」を押した時に一瞬表示されるローディング画像を変更するカスタマイズについての備忘録です。

デフォルトのボタンを押すと、画像の切り替わり時に上画像のような円がぐるぐる回るアニメーションが一瞬表示されるようになっています。
今回のカスタマイズで、この円のアニメーションをボタンが押された後と同じ画像に差し替えました。
押していただけると上画像の円は表示されずに画像が切り替わっているのが分かると思います。
CSSの編集
以下のCSSをWordpressメニュー「外観」→「カスタマイズ」→「追加CSS」にコピペします。
.wpulike .wp_ulike_is_loading .wp_ulike_btn { background-image: url(任意の画像URL);/*ローディング画像の差し替え*/ background-size: 30px;/*画像サイズを変更*/ }
2025/11/26追記:WP Ulikeのアップデートに伴い、上記のCSSでは機能しなくなってしまったため、以下のCSSに更新します。
.wpulike .wp_ulike_is_loading button.wp_ulike_btn {
background-image: url("任意の画像URL");/*ローディング画像の差し替え*/
background-size: 30px;/*画像サイズを変更*/
}任意の画像URLの箇所にはお好きな画像のURLを入力してください。

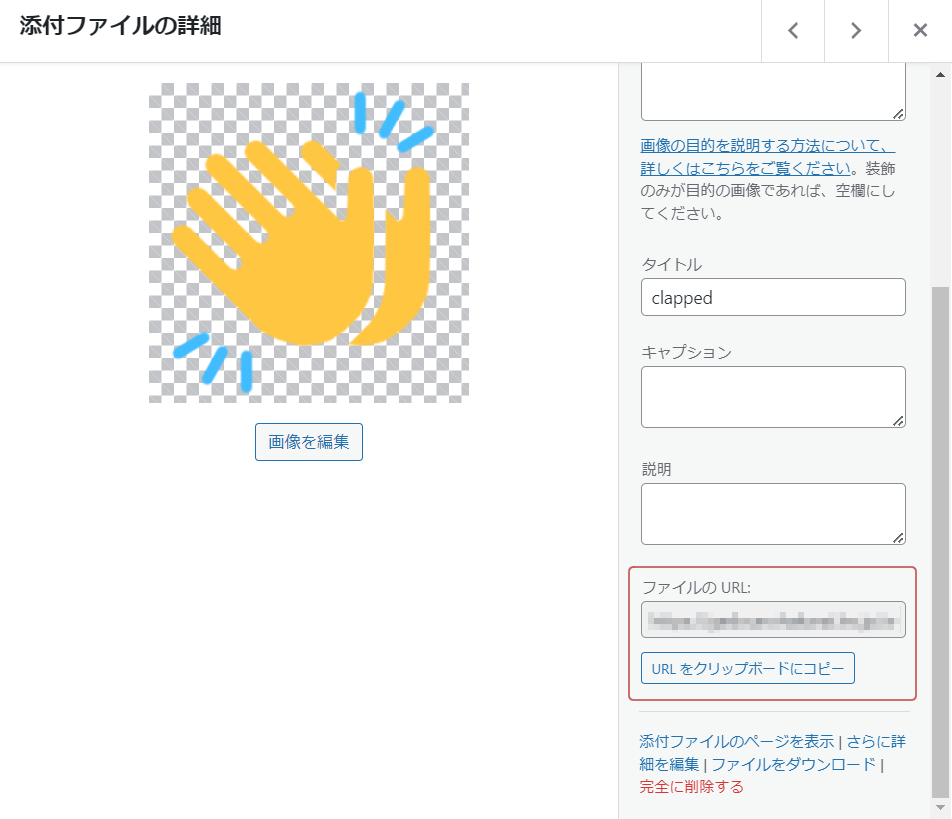
画像URLはWordPressメニュー「メディア」で画像を選択すると上画像の赤線で囲った部分に表示されています。ここのURLを先ほどのCSSに貼り付けます。
画像サイズを30pxとしているのは、過去のカスタマイズの画像サイズと合わせるためです。過去の記事では当サイトで使っている拍手の画像の配布もしていますので、よければご参照ください。

【WPプラグイン】WP ULikeで拍手ボタンを作る
ボタンを押したときのアニメーションについての記事もあります。

【WPプラグイン】WP ULikeのボタンにアニメーションをつける
以上です!お疲れ様でした。
追記:WP Ulikeのローディングの仕様についてはオカさんに教えていただきました!ありがとうございます!