WordPressプラグイン「WP ULike」を使って拍手ボタンを作るカスタマイズについての備忘録です。
右にあるような拍手ボタンを作成できます。
WP ULikeの設定
WordPressメニューの「プラグイン」→「新規追加」からWP ULikeをインストールします。
インストールが終了したらWP ULikeの設定をしていきます。
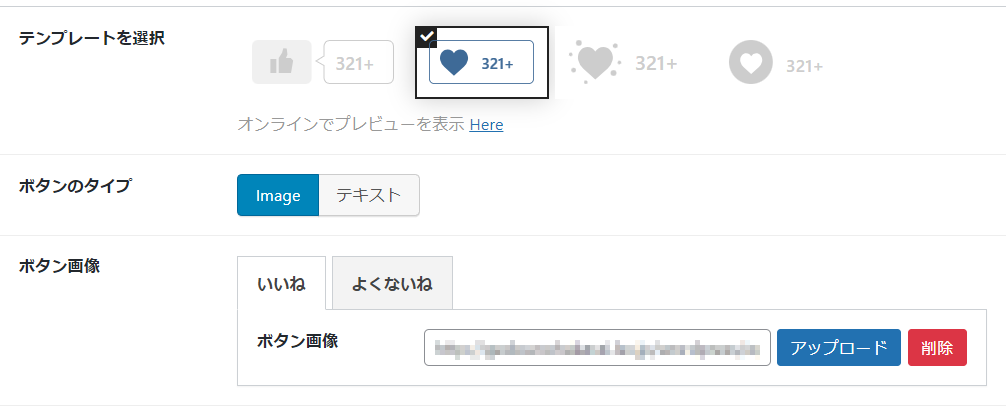
今回の拍手ボタンを作る上で大事な設定は、「コンテンツタイプ」の以下の項目です。

テンプレートは左から2番目のもの、ボタンのタイプはimageにして、ボタン画像を2種類アップロードします。


ボタンに使用した自作の拍手アイコンです。個人サイトでの使用に限り、ご自由にお使いください。
灰色のアイコンを「いいね」に、黄色のアイコンを「よくないね」に設定します。「いいね」が押される前、「よくないね」が押された後に表示されます。
その他の設定はお好みで決めてください。
追加CSSで見た目を変更する

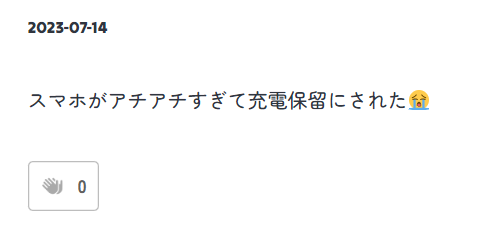
設定によりボタンの表示位置などが違う場合もありますが、WP ULikeの設定が終わった時点でのボタンのデザインはこんな感じになっていると思います。
WP ULikeの設定が終わったら、Wordpressメニュー「外観」→「カスタマイズ」から「追加CSS」を選び、以下をコピペします。
.wpulike {
text-align: right;/*ボタン位置を右に寄せる*/
padding-right: 15px;/*右端から少し離す*/
}
.wpulike-heart .wp_ulike_general_class {
box-shadow: none;/*四角い線を消す*/
}
.wpulike-heart button.wp_ulike_btn {
width: 40px;
height: 40px;/*ボタンの大きさを調整*/
border: 1px solid #aaa;/*線の太さ、スタイル、色を指定*/
border-radius: 50%;/*角を丸めて円にする*/
}
.wp_ulike_btn.wp_ulike_put_image:after {
width: 30px;
height: 30px;/*いいねに設定したアイコンの大きさを調整*/
}
.wp_ulike_btn.wp_ulike_put_image.wp_ulike_btn_is_active:after {
width: 30px;
height: 30px;/*よくないねに設定したアイコンの大きさを調整*/
}
CSSが反映されていれば、以下のようになっていると思います。

ボタンを押すと色付きのアイコンに変わります。

ボタンを押した時に右下に出てくるポップアップメッセ―ジは、WP ULikeの「設定」→「一般」の「通知を有効にする」をONにすると表示されます。
ポップアップの文章はWP ULikeの「翻訳」メニューから、色やアイコンはWordpressの「外観」→「カスタマイズ」→「WP ULike」→「Toast Messages」から変更できます。
タイトルにEASELと書きましたが、テーマに限らずWordpressで作られたサイトなら、この方法で拍手ボタンを設置できると思います。この記事がサイト運営の一助となれば幸いです!
追記
ほかにもULikeのカスタマイズについての記事を書きました。