EASELのページネーション(ページ送り)のデザインを変更するカスタマイズについての備忘録です。
以前のページネーションのCSSカスタマイズに関する記事はこちらから参照できます。

ページが増えるにしたがって、デザインが崩れてしまうことが分かったため、PHPを改変してデザインを変更します。

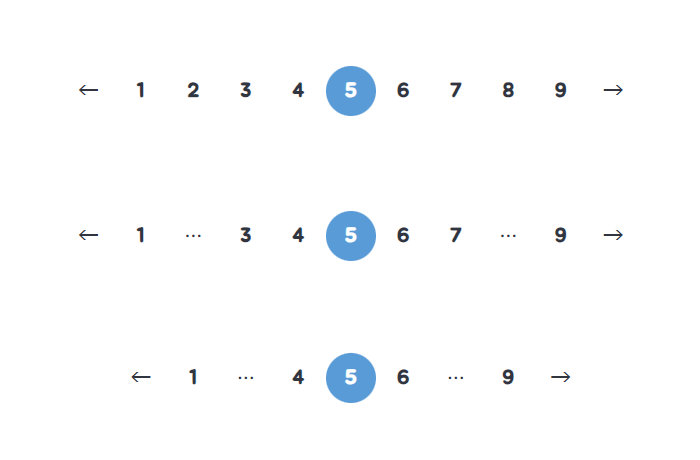
一番上が前回のカスタマイズ後のもの、下2つがPHPの数値を改変したものです。当サイトは12月1日現在は真ん中のデザインを採用しています。以下の説明も真ん中のデザインになるよう編集した場合を想定しています。
PHPの編集
EASELの「easel」→「library」→「bones.php」を編集します。※バックアップを取ってから行ってください!
188~207行目にページネーションに関する記述があったので、数値を変更します。
echo paginate_links( array(
'base' => str_replace( $bignum, '%#%', esc_url( get_pagenum_link($bignum) ) ),
'format' => '',
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages,
'prev_text' => '←',
'next_text' => '→',
'type' => 'list',
'end_size' => 3,
'mid_size' => 3
) );195~205行目の記述をコピーしたものです。この中の「end_size」の数値を1に、「mid_size」を2に変更します。以上です!
ちなみに「prev_text」「next_text」を編集すると両端の矢印を別の記号等に変更可能です。FontAwesomeのアイコンも使えました。
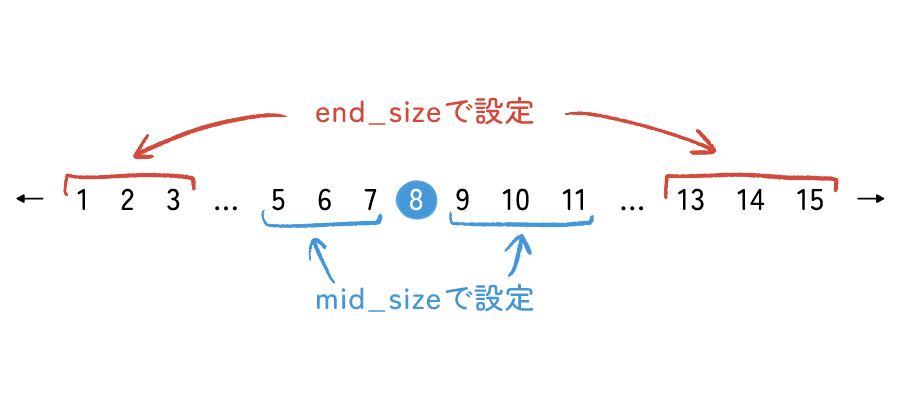
end_sizeとmid_sizeの効果
※PHPに疎い人間が書いた文章なので間違っている箇所があるかもしれません!

end_sizeの数値を変更すると両端の数字の数が、mid_sizeを変更すると現在のページの左右に表示される数字の数が変わります。
EASELデフォルトの状態でページ数が増えていくと、上の画像のように最大で17個の数字と記号が並ぶことになり、スマホ等で閲覧した際にほぼ確実にページネーションが改行されることになります。
end_sizeを1に、mid_sizeを2にすることで最大11個にまで減らすことができ、改行されてしまう可能性もかなり減ります。少なくとも自分のiPhone SE(第二世代)で見た時は改行されずに表示されています。
iPhone SE(第二世代)は今使われているスマホの中ではかなり小さいほうなので、これに対応できているなら多分ほかのスマホで見てもデザインが崩れたりはしないと思います。