EASELのページネーション(ページ送り)のデザインを変更するカスタマイズについての備忘録です。
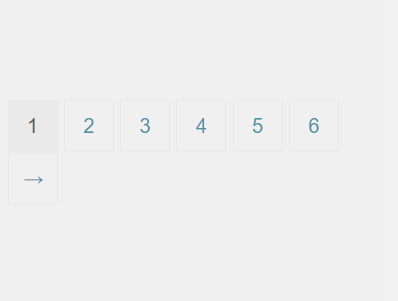
以下はEASELのデフォルトの状態でのページネーションです。

スマホの画面幅にすると途中で改行されてしまうため、1行に収まるようにcssを変更します。
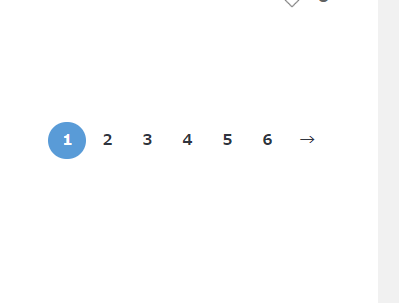
先に結果から表示すると、こんな感じになりました。

サイト全体の背景色やフォントなども変更していますが、ここではページネーション部分のデザインについてのみ言及します。
改行されないようにスマホやタブレットの画面幅の時のみ文字を小さくする処理をしています。ついでに文字色や背景色などのデザインや、マウスカーソルを重ねた時の色も変えました。
以下のcssをWordpressメニュー「外観」→「カスタマイズ」→「追加css」に記述すると実装できます。
.pagination li {
margin: 0px 2px 0px 0px;/*要素同士の間隔を調整*/
width: 40px;
height: 40px;/*要素を縦40px×横40pxの正方形にする*/
border-radius: 50%;/*要素の角を丸めて円にする*/
border: 0px ;/*要素をふちどる線を消す*/
}
.pagination .current {
background: #599bd7;/*現在のページ番号の背景色を変更*/
color: #ffffff;/*現在のページ番号の文字色を変更*/
font-weight: bold;/*現在のページ番号を太字にする*/
}
.pagination a {
font-weight: bold;/*数字を太字にする*/
}
.pagination a:hover {
background: #30353f;/*マウスカーソルを重ねた時の背景色を変更する*/
color: #ffffff;/*マウスカーソルを重ねた時の文字色を変更する*/
}
.page-numbers a {
color: #30353f;/*文字色を変更*/
}
@media (max-width: 767px){
.pagination li {
width: 30px;
height: 30px;/*画面幅が767px以下の時に要素の大きさを30px×30pxにする*/
font-size: 12px;/*画面幅が767px以下の時に文字の大きさを変更する*/
}
}今のところはこれで大丈夫ですが、今よりページが増えると表示が崩れる可能性があるため、そうなってしまった場合はまた調整します。
追記
ほかにもページネーションのカスタマイズについての記事を書きました。

【EASEL】続・ページネーションのデザインを整える