EASELで投稿などに表示される日付表示を以下のように変更するカスタマイズについての備忘録です。

EASELデフォルトの表示では以下のようになっています。年月日の中で日が一番大きく表示されていますが、数字が一列に並ぶように変更します。

PHPの編集
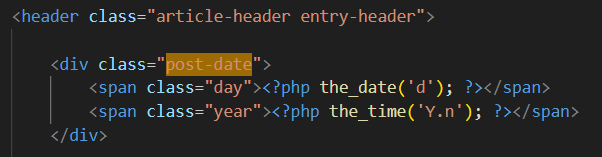
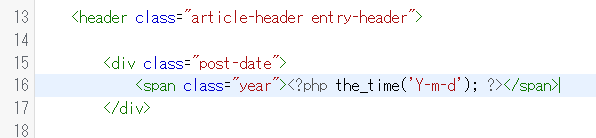
Visual Studio Codeで該当部分を検索します。single-works.php、single.php、singular.phpの3つのファイルに以下の記述がありました。(画像はsingle.phpのものです)
日、年月の順に記述されているので、上の<span class=”day”>の行を削除し、下の行に日をまとめてしまいます。

WordPressのテーマファイルエディタで編集します。親テーマに直接変更を書き込んでいますが、非推奨のやり方です!やる前にバックアップを取ってください!
<span class=”year”>の行の後半、(‘Y.n’)になっている箇所を(’Y-m-d’)に変更しました。当サイトのお知らせ一覧や日記で使用している日付のフォーマットに合わせました。
Yが年(4ケタ)、mが月(1ケタの場合は先頭に0を付ける)、dが日(月と同様に先頭に0を付ける)を表示させる文字です。その間にあるハイフンは日付表示の際にそのまま表示されます。
CSSの編集
PHPファイルの編集ができていれば以下のように表示されていると思います。

他ページの日付表示とデザインを合わせます。
.year {
font-family: 'Jua', sans-serif;/*フォントを変更する*/
font-size: 18px;/*フォントサイズを変更する*/
color: #30353f;/*色を変更する*/
}フォント「Jua」はwebフォントを使っているため、別途設定が必要です。設定をせずに上のCSSをコピペして使用するとうまく反映されないと思いますので、フォントをいじる気が無ければfont-familyの行は消してください。

できた!!終了です。お疲れさまでした!